Web stranice treba redizajnirani svake 2 do 3 godine. Trendovi u dizajnu, tehnologija i uređaji, korisnici se menjaju, a menjaju se i marketing alati. Pogotovo oni u digitalnom marketingu. Kako onda web stranice koje su izrađene pre 5 ili više godina mogu da budu dobre?
„Responsive Web Design“ više nije trend, nego standard. Ako ni danas nemate web stranicu koja je prilagođena za prikaz na mobilnim uređajima, napravite je što pre. Priča oko responzivnog weba krenula je krajem 2013. godine i više ga ne treba ni spominjati kao neku dodatnu vrednost prilikom izrade weba. Jednostavno web mora da bude „Mobile Friendly“, tvrdi Mario Pintar.
Prvi dojam koji web stranica ostavi na posetioca je najbitniji i on ostaje urezan u njegovoj memoriji. Stvaranje pozitivnog iskustva kod posetioca od presudne je važnosti i za to imate oko 7 sekundi.
Web stranica mora pričati priču – o kompaniji, proizvodima ili uslugama. Mora biti zanimljiva, ugodna i jednostavna za korišćenje. Ove godine definitivno će se koristiti više interakcije, ne samo u obliku slika, nego i drugih elemenata.
Ravan (flat) dizajn će i dalje biti u fokusu uz material dizajn koji je predstavio Google u junu 2014. godine i danas gotovo svi pišu o njemu. Čak je i sam Google promenio svoj logotip, upravo vodeći se flat dizajnom. Osim toga, očekuje se da sadržaj na webu bude centralizovan i prezentovan u „karticama“. Upotreba card design-a koju je započeo Pinterest sadržaj čini vrlo modularnim i vrlo lako se može preurediti tj. rasporediti po celoj širini ekrana. Takav dizajn je čist, jednostavan i pregledan.
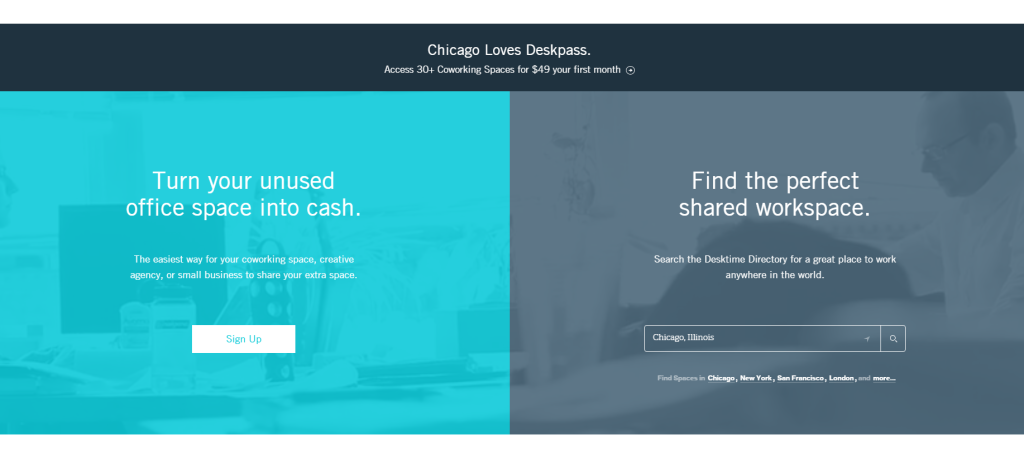
Forme za unos podataka zauzimaće više prostora, ponekad i celi ekran s velikim slovima, kako bi korisnicima bilo što lakše da unesu tražene podatke. Dobro je ponekad napraviti „split-screen“ dizajn gde jednostavno korisnicima ponudite 2 opcije koje mogu izabrati.
Takođe, uvek je dobro da postoji opcija za prijavu preko društvene mreže.
Postavljanje svih bitnih elemenata na vrh postaje mit. Ljudi su naviknuti na dugo skrolovanje zahvaljujući mobilnim telefonima. Ova tehnika je pogodna za sajtove koji žele da privuku ljude kroz priču, a i dalje mogu da imitiraju multi-page sajtove razbijanjem skrola na jasne delove.
Kako je CTA (Call-To-Action) možda i najvažniji element web stranica, on treba da uvek bude vidljiv. Osim što je važna psihologija boja, savet je da ih zalepite na header za PC, a na mobilnim uređajima je preporuka da CTA bude prisutan u podnožju vašeg weba (Sticky CTA).
Iako neki kritikuju tzv. hamburger šablon, nema sumnje da njegova rasprostranjenost čini funkcije lako prepoznatljivim za korisnike. Kako su mobilni uređaji postali standard, dizajneri su počeli i da pojednostavljuju navigaciju i da je kriju iza hamburger menija. To je trend koji se uvukao i na desktop verzije sajtova. Squarespace koristi istu navigacij u nezavisno od uređaja.
u nezavisno od uređaja.
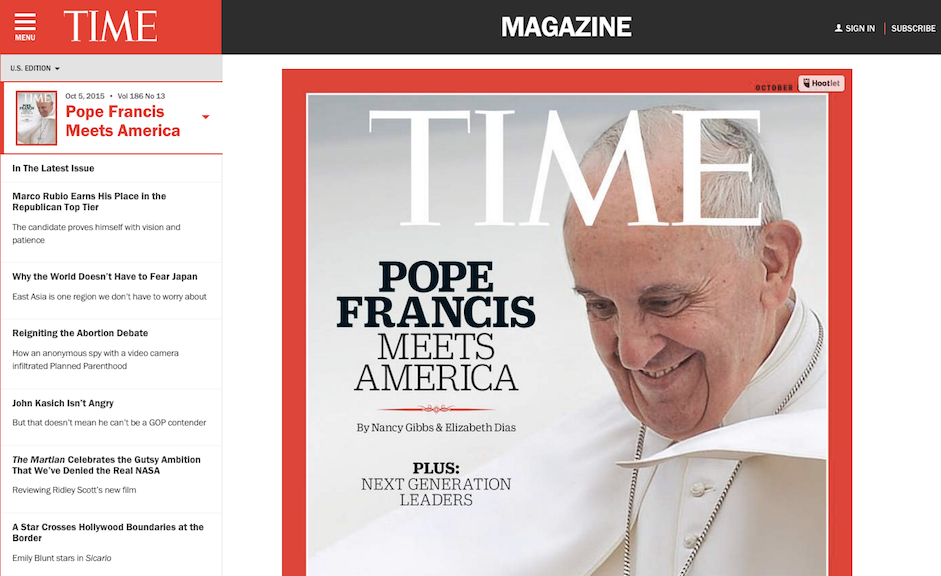
Očigledno je zašto je ovo dopadljivo. Navigacija ispod hamburgera čini sajt čistijim, doteranijim i ljudi su dovoljno upoznati sa ovim šablonom. Međutim, ovo ne funkcioniše za sve sajtove pošto može da smanji pronalažljivost (discoverability). To ne odgovara sajtovima e-prodaje i informativnim portalima. Time se bori sa tim uz pomoć ticker-a na kojem su skorije vesti.
Iako je ovakva navigacija teška za dizajniranje i održavanje, za većinu sajtova je i dalje bolje da pokazuju vodeće kategorije odmah. To je najefektivniji način da korisnici brzo shvate o čemu je sajt. Postoji nekoliko pokazatelja da odredite da li je hamburger meni pogodan za sajt:
- Nagli porast procenta korisnika koji su ugasili sajt posle pregleda samo jedne stranice (bounce rate). Korisnici se neće zadržati ako navigacija otežava pregled sajta.
- Ako korisnici ne otvaraju hamburger meni, u kombinaciji sa visokim bounce rate-om, onda dizajn nije dobar. Mesto klikova može da se proveri preko alata CrazyEgg i Usability Tools.
Ponašanje korisnika određuje koju navigaciju treba koristiti. Ne treba žrtvovati upotrebljivost i pronalažljivost zbog estetike. Hamburger meni ima smisla koristiti kada određene linkove koji nisu toliko bitni, želite da sakrijete i izdvojite samo one glavne (Prioritized navigation).
U trendu su i sajtovi koji koriste meni tj. navigaciju koja vam je uvek prisutna na ekranu (scrolling menus). Može se nalaziti uvek u header-u, ili se nakon pomeranja pojavljuje s leve strane ekrana. Najčešće se takva navigacija koristi za deljenje sadržaja na društvenim mrežama.
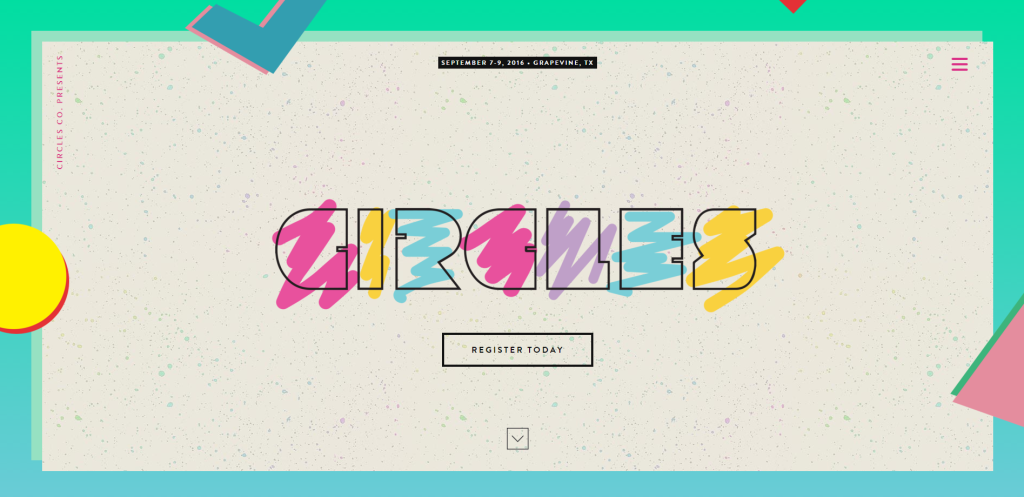
Kada je reč o celokupnom izgledu, pomalo se vraća u igru dizajn iz 80-ih, prvenstveno upotreba jačih boja i retro izgleda slika. Ove godine očekujte webove koji naprosto „vrište“ bojama. Kombinacije sa svetlim pastelnim bojama, te snažnim i smelim bojama biće trend na webu kroz ovu godinu. I fontovi će biti snažniji. Koristiće se veći i podebljani fontovi koji se lako čitaju i stvaraju dobro korisničko iskustvo.
Hero image baneri su jedan od najbržih načina da se privuče pažnja posetilaca, a zbog napretka u protoku i kompresiji podataka, nema više predugog učitavanja. Klasičan raspored je baner iznad skrola, koji prate ili cik-cak sekcije ili card design. Odličan primer je maaemo.no.
Animirani GIF pojavio se 1987. godine i doživeo je procvat u drugoj polovini 90-ih godina kada se upotrebljavao kao jedan od elemenata s kojim se postizala interaktivnost i animacija. Onda je pao u zaborav, dobrih 15 godina, da bi danas opet bio pravi hit. Facebook je u maju 2015. godine podržao ovaj format slika i od tada njegova upotreba značajno raste. Dakle, jedan od trendova u web dizajnu su Cinemagraphs – slike u kojima se ponavljaju pokreti i najčešće su u formatu animiranog GIF-a. Korisnik koji ih gleda ima osećaj da zapravo gleda video.
Animacije se, takođe, sve više koriste da pojačaju storytelling. Tada je sajt interaktivniji i zanimljiviji. Ipak, ne može se samo ubaciti animacija bilo gde, mora se proceniti da li se uklapa u priču sajt. Animacije se mogu svrstati u dve grupe: velikih i malih razmera.
Animacije velikih razmera koriste se kao glavni alat interakcije, imaju već i uticaj na korisnike i uključuje efekte poput parallax skrolinga i pop-up notifikacija.
i uticaj na korisnike i uključuje efekte poput parallax skrolinga i pop-up notifikacija.
Animacije malih razmera uključuju spinere, hovere i animacije za vreme učitavanja. One moraju biti veoma zanimljive i inovativne, a opet jednostavne da bi zadržale korisnike tokom dosadnog procesa učitavanja. Ovde treba uvek izbeći zvuk, ali i uskladiti boje sa sajtom i njegovom pričom.
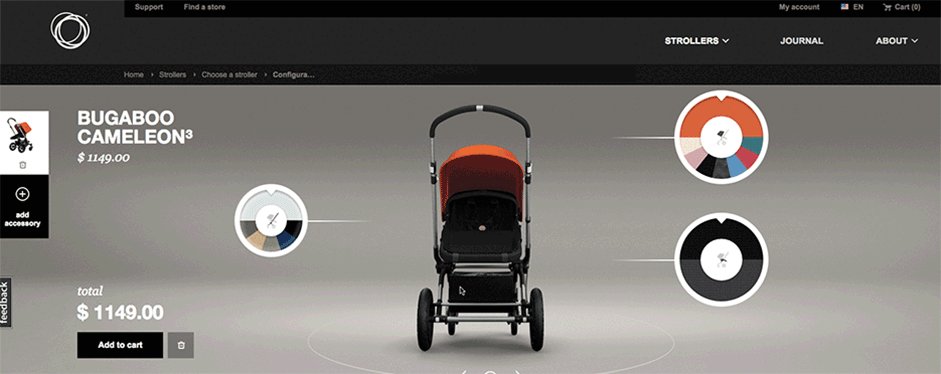
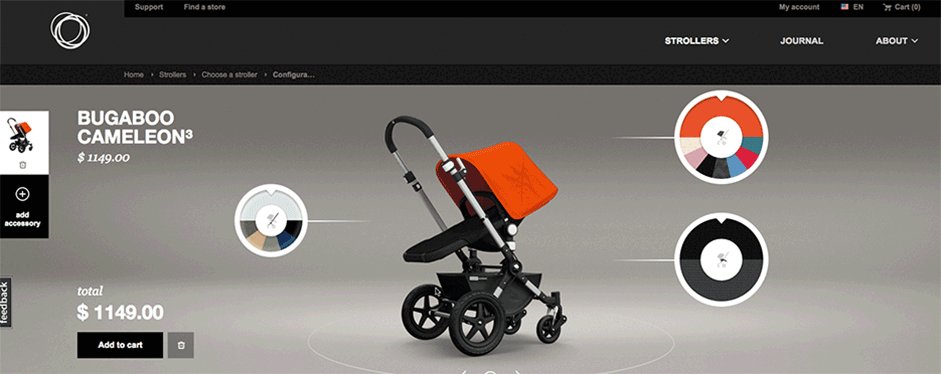
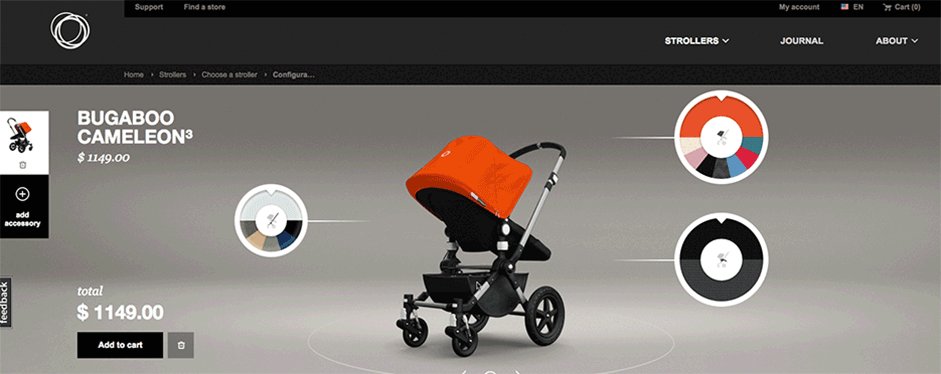
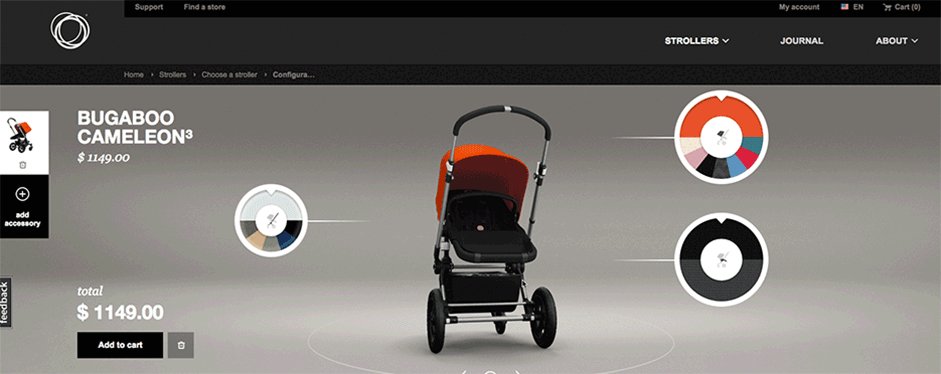
Galerije i slideshow su najbolji načini da se prikažu brojne slike bez preopterećivanja korisnika. Ovo treba da koriste sajtovi za fotografiju, portfolio sajtovi i oni koji predstavljaju proizvode.
Prirodno je da pokret privlači ljude. Pokret može da pojača interesovanje za formulare, CTA i artikle.
Vešto skrolovanje se oslanja na animacije i daje dodatnu kontrolu posetio cu sajta, koji može da određuje tempo kojim se animacija otkriva.
cu sajta, koji može da određuje tempo kojim se animacija otkriva.
Na kraju, ključno je da trošak izrade web stranice, bilo nove ili redizajn postojeće), gledate kao investiciju u centralno mesto vašeg digitalnog marketinga. Web stranica je definitivno najvažniji element digitalnog brendinga.
Izvor: avalon.hr, awwwards.com
Foto: pixabay.com, thenextweb.com, avalon.hr, slack.com, time.com, www.bugaboo.com, squarespace.com








